这篇文章主要介绍“原生微信小程序/uniapp使用空格占位符无效如何解决”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“原生微信小程序/uniapp使用空格占位符无效如何解决”文章能帮助大家解决问题。
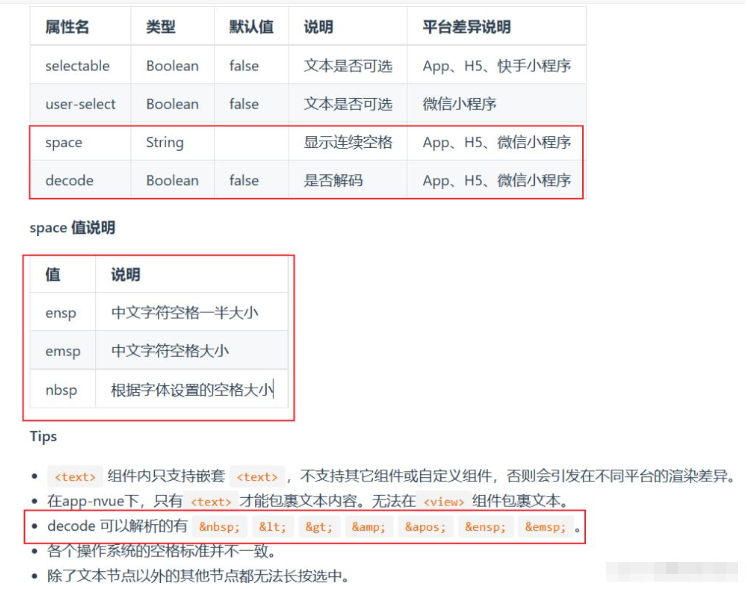
原生微信小程序官方文档

uniapp官方文档

从文档可以知道我们可以用
  错误示范一:
<text> 爱吃炸排骨</text>错误原因:decode默认是
falsetrue错误示范二:
<text decode> 爱吃炸排骨</text>错误原因:
&ensp{{}}正确示范:
<text decode>{{myText}}</text>在
.js<script>myText: ' 爱吃炸排骨 '然后大功告成!!!其实我还试过好多错误的但是这里就不一 一演示了
下面是完整文件(同样也分为了uniapp和原生):
uniapp:(为了演示的明显一点我加了好多个占位符)
<template>
<view>
<text decode>{{myText}}</text>
</view>
</template>
<script>
export default {
data() {
return {
myText: '    爱吃炸排骨 '
}
},
methods: {
}
}
</script>
<style>
</style>原生微信小程序:
wxml:
<text decode>{{myText}}</text>js(为了演示的明显一点我加了好多个占位符)
Page({
data:{
myText: '    爱吃炸排骨 '
},
onLoad: function() {
}
})