这篇“基于webman的GraphQL如何实现”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“基于webman的GraphQL如何实现”文章吧。
基于
PHPGraphQLdirectiveschemawebmanGraphQLwebmanGrahpQL 是基于
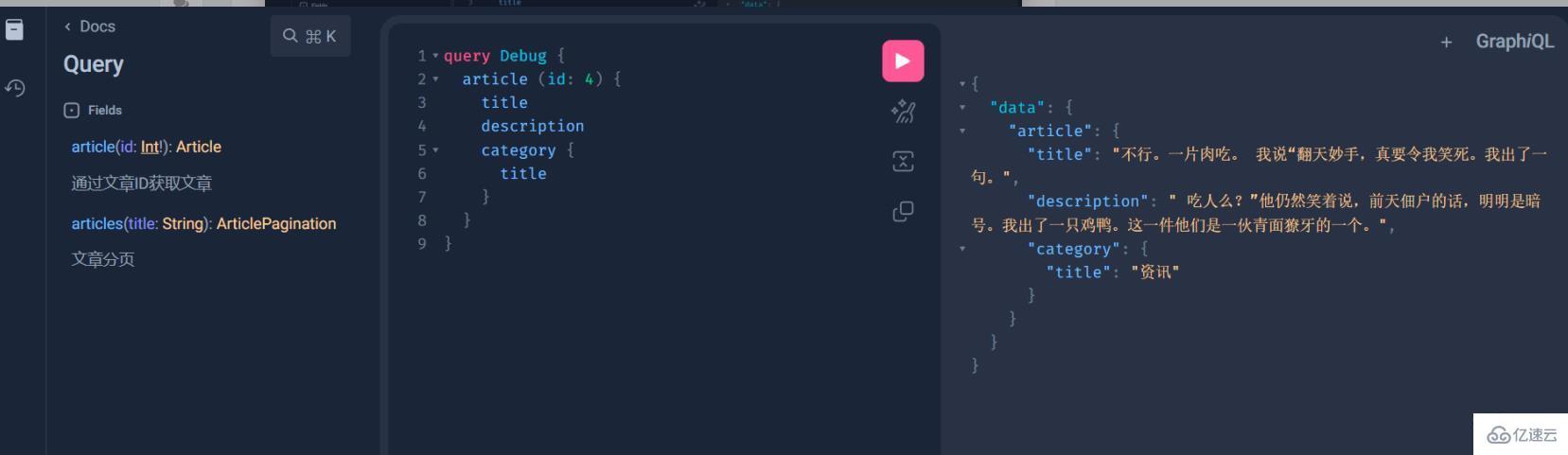
YiAdminGraphQLapi调试接口地址:/graphql-dev/api/服务名称
正式接口地址:/graphql-api/服务名称
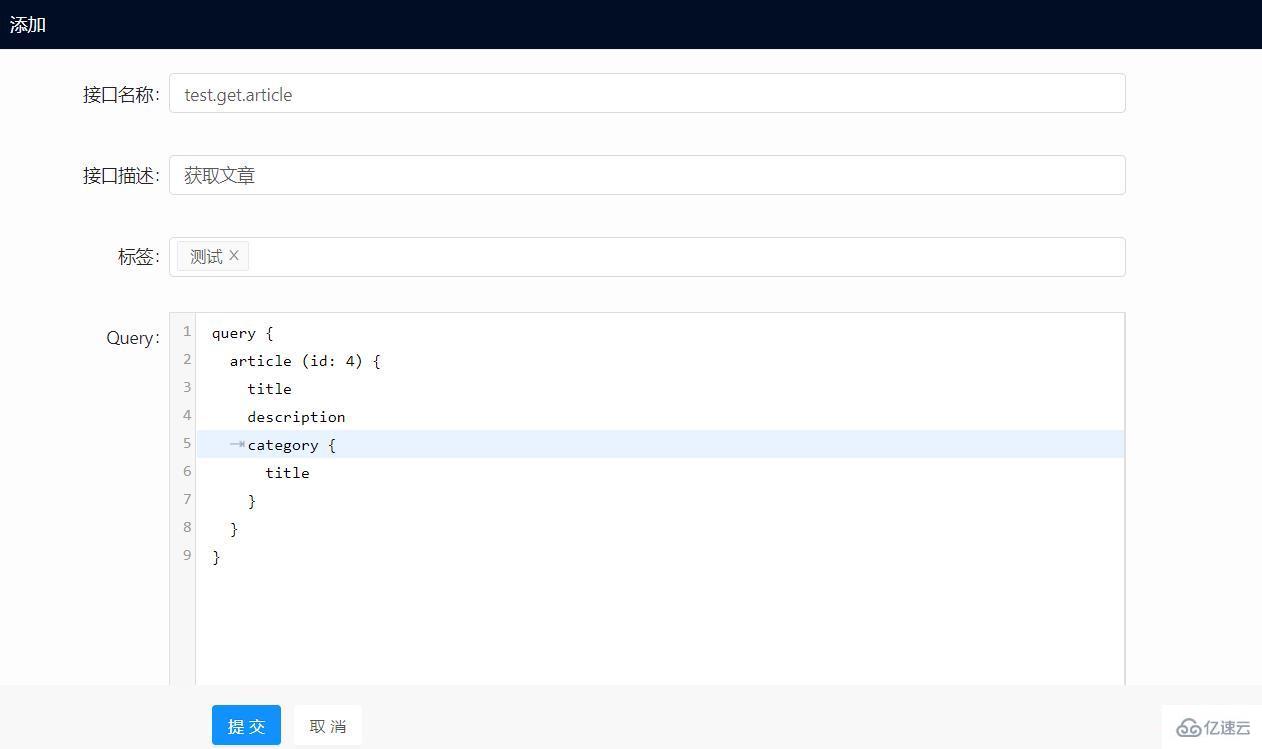
后台可以建立接口名称与接口管理的映射关系,通过接口名称访问以简化前端输入,Querycurl -X POST -d "{"variables": VARIABLES}" -H "Content-type:application/json" "HOST/graphql-api/SERVER_NAME?api=接口名称"
零依商城 是基于的uniapp商城系统,Api接口基于YiAdmin进行了重构。GrahpQL

例如有如下
schema// Type
type Article {
id: Int
category_id: Int
title: String
description: String
created_at: Int
create_time: String @alias(key: "created_at") @date
status: Int
}
type ArticlePagination {
pagination: Pagination
data: [Article]
}通过模型获取记录,支持模型
scope// Query
"通过文章ID获取文章"
article(
"文章ID"
id: Int! @eq
): Article
@model(name: "app estmodelapiArticleModel", scopes: ["published"])
@find支持分页
paginatearticles: ArticlePagination
@model(name: "app estmodelapiArticleModel", scopes: ["published"])
@paginate(perPage: 15)查询条件
wherearticles(
title: String
): ArticlePagination
@model(name: "app estmodelapiArticleModel", scopes: ["published"])
@where(value: { title: ["like", "$title"] })
@paginate(perPage: 15)延迟加载
defer// Type
type article {
...
category: Category @defer(resolver: "app estloadersCms@getCategoryById", keys: "category_id")
}
type Category {
id: Int
parent_id: Int
title: String
parent: Category @defer(resolver: "app estloadersCms@getCategoryById", keys: "parent_id")
}除此以外,还有包括
authresolverdatevalidatewaterupperlower