今天小编给大家分享一下vue使用elementui的el-date-picker设置样式无效如何解决的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
一般在vue中设置css样式,由于代码为<style lang=“scss” scoped>,设置了scoped,所以一般改变element-ui中的样式都使用
::v-deep这是由于el-date-picker没有挂载到当前页面上,而是直接挂载到了整体的body中,也就是说在当前加载出来的页面上无法定位到el-date-picker,所以在当前页无法进行css样式设置。
解决办法:
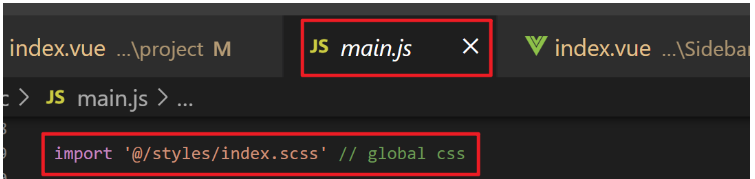
设置全局样式,在main.js里引入
如图:

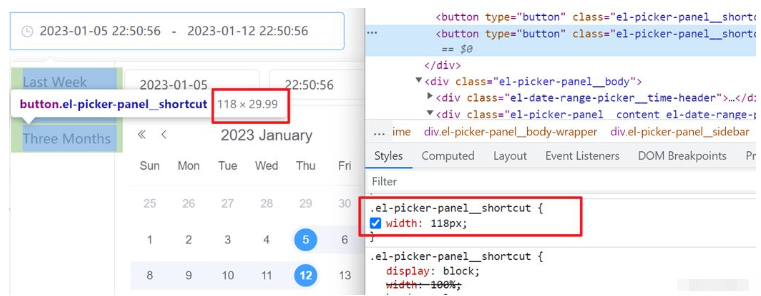
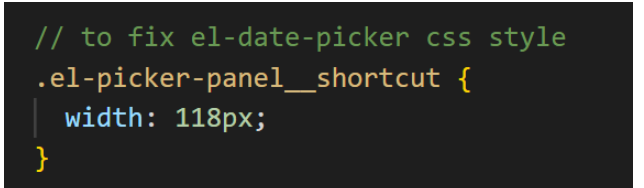
然后我在index.scss里边设置了自定义的宽度

然后看看效果,确实设置成功了!