这篇文章主要介绍“基于RecyclerChart的KLine怎么绘制Volume”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“基于RecyclerChart的KLine怎么绘制Volume”文章能帮助大家解决问题。
以下Volume 实现前列的功能点
底部副图表 成交量图的绘制
1. 调整底部 ContentPaddingBottom, 腾出空间绘制
2. 底部 XAxisRenderer 考虑是否单独列出来,调整XAxisLabel.
3. 创见 底部 attacheYAxis , 实时动态调整max/min, resetYAixsAttache( ), 传到绘制的StockChartRender的drawChart() 中去。
4. 绘制底部 AttacheChart, Volume图表。
待改动:
将ContentPaddingBottom、paddingBottom 从xml中移到 StockAttrs的 default值中去,规范统一化。
创建AttacheChart YAxis
绘制图表前,需要给AttcacheChart 前需要给 它框住,所以依赖YAxis的Max/Min值。需要借助 ContentPaddingBottom、paddingBottom值将 绘制的区域确定,确定绘制区域时,顺便将图表顶部的 desc 文案"成交量:xxx万股" drawText(desc) 绘制一下。
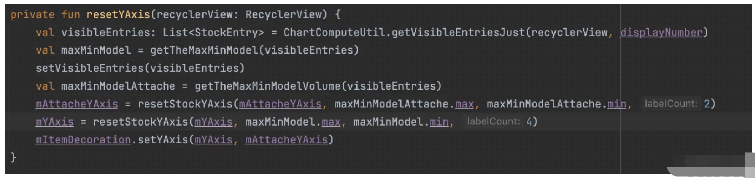
Attache YAxis的创建跟 Main YAxis在一个函数里处理了

紧接着就是实时更换Attache YAxis的Max/Min value, 同样跟Main YAxis 放在同一个函数里

Attache Chart绘制
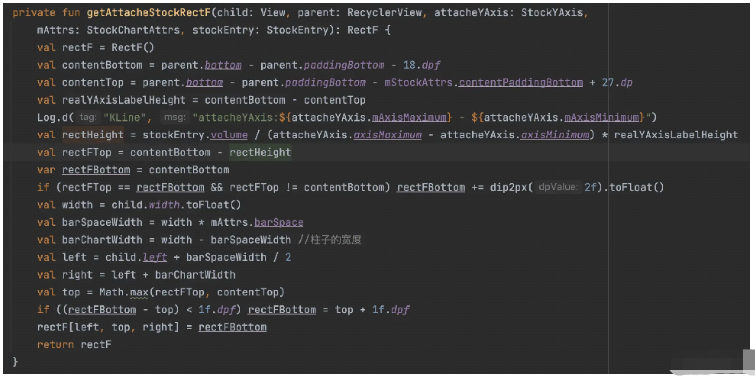
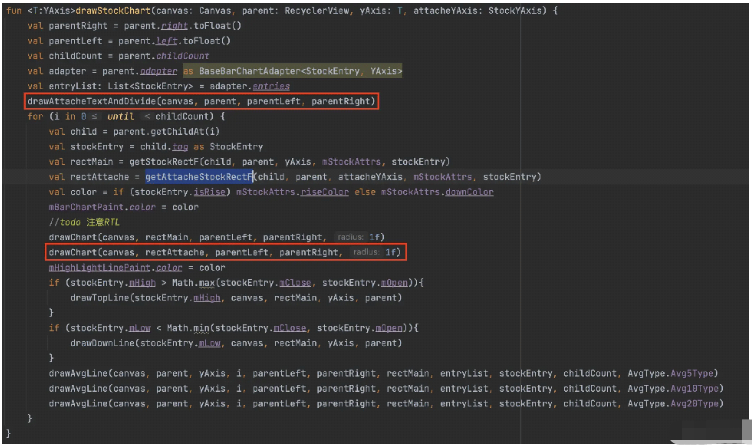
依照文章开头那里提到的跟Main Chart 基本上在同一个For循环里处理的,这里基本上只添加了两个函数的调用,而绘制Volume Chart还是调用原来的drawChart() 函数,只是Params中的RectF的相关的坐标需要单独计算,这里通过ContentPaddingBottom, paddingBottom等去定位YAxis的上下界,上面的Attache YAxis的绘制有提及到。

drawAttacheTextAndDivide() 是绘制desc 文案的,然后基本上依旧是通过 contentPaddingBottom等去定位位置的
private fun drawAttacheTextAndDivide(canvas: Canvas, parent: RecyclerView, parentStart: Float, parentEnd: Float){
val yDivideTop = parent.bottom - parent.paddingBottom - mStockAttrs.contentPaddingBottom
val yDivideBottom = parent.bottom - parent.paddingBottom - mStockAttrs.contentPaddingBottom + 25.dp
mLineChartPaint.color = mStockAttrs.yAxisLineColor
mLineChartPaint.strokeWidth = 0.75f
canvas.drawLine(parentStart, yDivideBottom, parentEnd, yDivideBottom, mLineChartPaint)
val volumeStr = "成交量:9399万股"
val txtWidth = mHighLightDescPaint.measureText(volumeStr)
val rectLeft = parent.left + 5.dpf
val rectF = RectF(rectLeft, yDivideTop, rectLeft + txtWidth, yDivideBottom)
val baseY = TextUtil.getTextBaseY(rectF, mHighLightDescPaint)
mHighLightDescPaint.color = mStockAttrs.xAxisTxtColor
mHighLightDescPaint.textSize = mStockAttrs.xAxisTxtSize
canvas.drawText(volumeStr, rectLeft, baseY, mHighLightDescPaint)
}然后这里Attache Item RectF的计算单独列了一个函数getAttacheStockRectF()