这篇“vue中怎么使用v-if,v-else来设置css样式”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vue中怎么使用v-if,v-else来设置css样式”文章吧。
我们在使用vue项目开发时,v-if是使用的非常多的,在这里我们谈谈如何使用v-i来绑定修改css样式,使用的主要是双向数据绑定,即通过改变他的状态来改变他的样式,来个实例说明下:
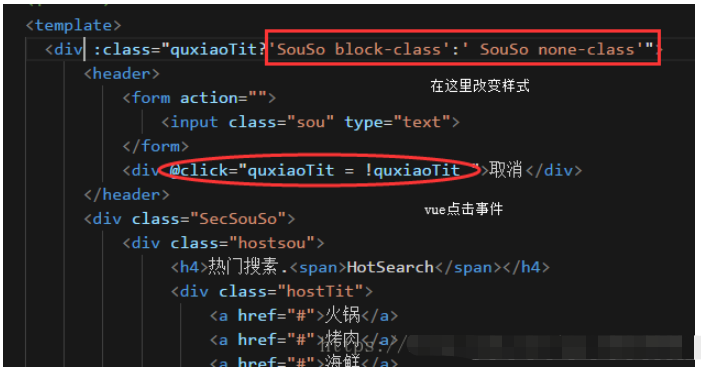
第一步:
主要使用的是三元判断的方式(需要改变的div里使用),并设置好点击事件
状态?“第一个class名”:“第二个class名”

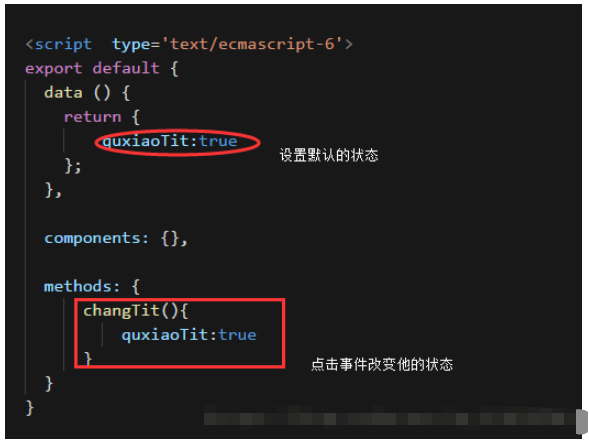
第二步:
在javascript部分,设置默认属性,设置点击事件
quxiaoTit:true

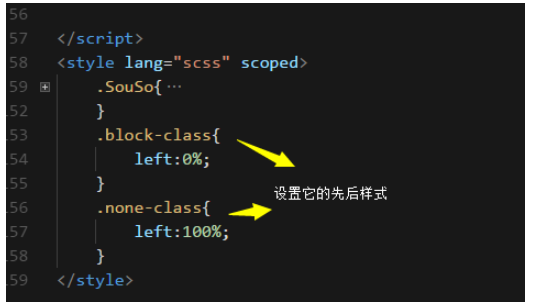
第三步:
在css部分设置它的改变前样式和改变后样式
我这里是使用的定位,改变他先后的定位的不同