本文小编为大家详细介绍“Jinja2过滤器和控制语句怎么使用”,内容详细,步骤清晰,细节处理妥当,希望这篇“Jinja2过滤器和控制语句怎么使用”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
1.过滤器的使用
1.过滤器和测试器
在Python中,如果需要对某个变量进行处理,我们可以通过函数来实现。在模板中,我们则是通过过滤器来实现的。过滤器本质上也是函数,但是在模板中使用的方式是通过管道符号(|)来调用的。例如有个字符串类型变量name,想要获取他的长度,则可以通过 {name[length}}来获取,Jinja2会把name当做第一个参数传给length过滤器底层对应的函数。length是Jinja2内置好的过滤器,Jinja2中内置了许多好用过滤器,如果内置过滤器不满足需求,我们还可以自定义过滤器。我们先来学习下如何自定义过滤器,读者明白了过滤器的原理后,再去学习Jinja2内置过滤器就更能得心应手了。
2.过滤器
templates/filter.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>过滤器使用demo</title>
</head>
<body>
{{ user.username}}-{{ user.username|length }}
</body>
</html>app.py
# render_template 渲染模板
from flask import Flask, render_template
app = Flask(__name__)
class User:
def __init__(self, username, email):
self.username = username
self.email = email
@app.route("/filter")
def filter_demo():
user = User(username="小程xxx", email="xxx@qq.com")
return render_template("filter.html",user=user)
if __name__ == '__main__':
app.run()效果

3.自定义过滤器
过滤器本质上是 Python的函数,他会把被过滤的值当做第一个参数传给这个函数,函数经过一些逻辑处理后,再返回新的值。在过滤器函数写好后,可以通过@app.template_ filter装饰器或者是app.add_template_filter函数来把函数注册成Jinja2能用的过滤器。这里我们以注册一个时间格式化的过滤器为例,来说明下自定义过滤器的方法。
app.py
# render_template 渲染模板
from flask import Flask, render_template
from datetime import datetime
app = Flask(__name__)
# strftime:根据区域设置格式化本地时间
# format:格式化
def datetime_format(value,format="%Y年%m月%d日 %H:%m"):
return value.strftime(format)
app.add_template_filter(datetime_format,"dformat")
class User:
def __init__(self, username, email):
self.username = username
self.email = email
# filter:过滤器
@app.route("/filter")
def filter_demo():
user = User(username="小程xxx", email="xxx@qq.com")
mytime=datetime.now()
return render_template("filter.html",user=user,mytime=mytime)
if __name__ == '__main__':
app.run()上面我们定义了一个datetime_formt的函数,第一个参数是需要被处理的值,第二个参数是时间的格式,并且指定了一个默认值。然后下面通过app.add_template_filter,将datetime_format函数注册成了过滤器,并且这个过滤器的名字,叫做dformat。那么以后在模板文件中,就可以这样类似这样使用了:
templates/filter.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>过滤器使用demo</title>
</head>
<body>
<div>{{ user.username}}-{{ user.username|length }}</div>
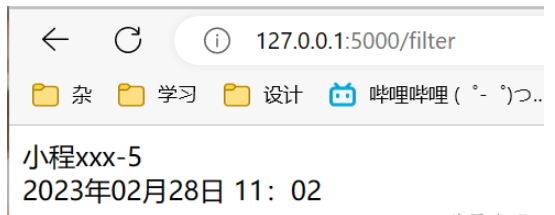
<div>{{ mytime|dformat }}</div>
</body>
</html>效果

2.控制语句
1.if
app.py
# render_template 渲染模板
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/control")
def control_statement():
age=17
return render_template("control.html",age=age)
if __name__ == '__main__':
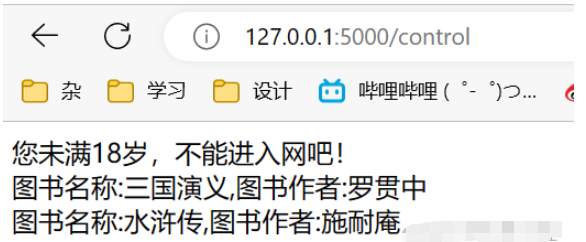
app.run()templates/control.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% if age>18 %}
<div>您已经满118岁,可以进入网吧!</div>
{% elif age==18 %}
<div>您刚满18岁,需要父母陪同才能进入!</div>
{% else %}
<div>您未满18岁,不能进入网吧!</div>
{% endif %}
</body>
</html>注:
可以注意到if语句结束后,需要加一个endif来关闭if代码块。这个跟python是有点不同的。
Jinja2中的代码缩进只是为了更加方便阅读。任何缩进都不是必须的。

2.for
app.py
# render_template 渲染模板
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/control")
def control_statement():
age = 17
books = [{
"name": "三国演义",
"author": "罗贯中"
},{
"name": "水浒传",
"author": "施耐庵"
}
]
return render_template("control.html", age=age,books=books)
if __name__ == '__main__':
app.run()templates/control.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% for book in books %}
<div>图书名称:{{ book.name }},图书作者:{{ book.author }}</div>
{% endfor %}
</body>
</html>