这篇文章主要讲解了“vue中如何让函数只执行一次”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“vue中如何让函数只执行一次”吧!
vue让函数只执行一次
定义标记变量
data() {
return {
firstPlayFlag: true, // 第一次播放标记
}
}应用

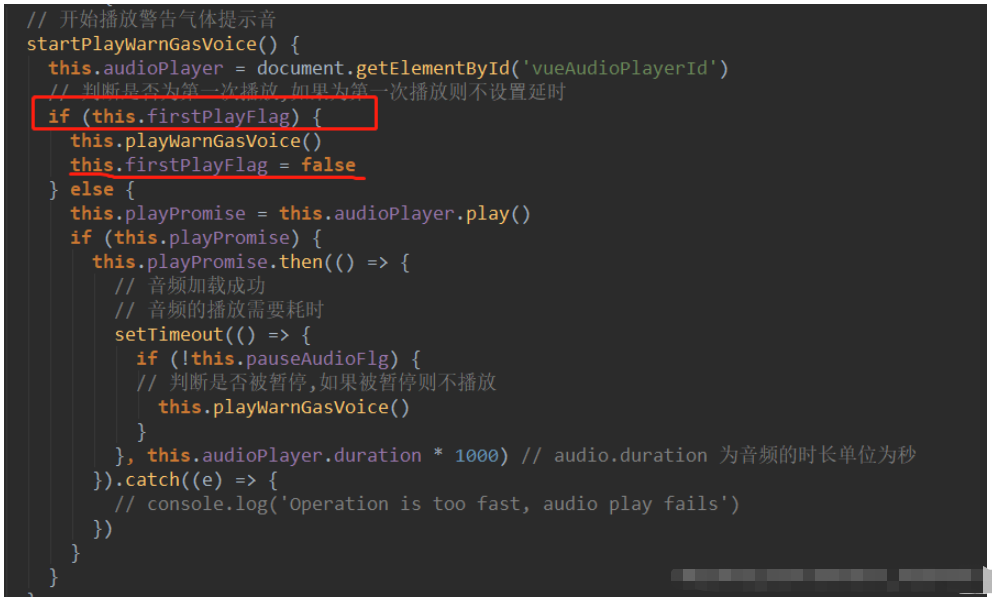
if(this.firstPlayFlag) {
// 执行函数
this.firstPlayFlag = false
} else {
}若设计到路由切换,赋值被改变,可考虑引入全局变量控制
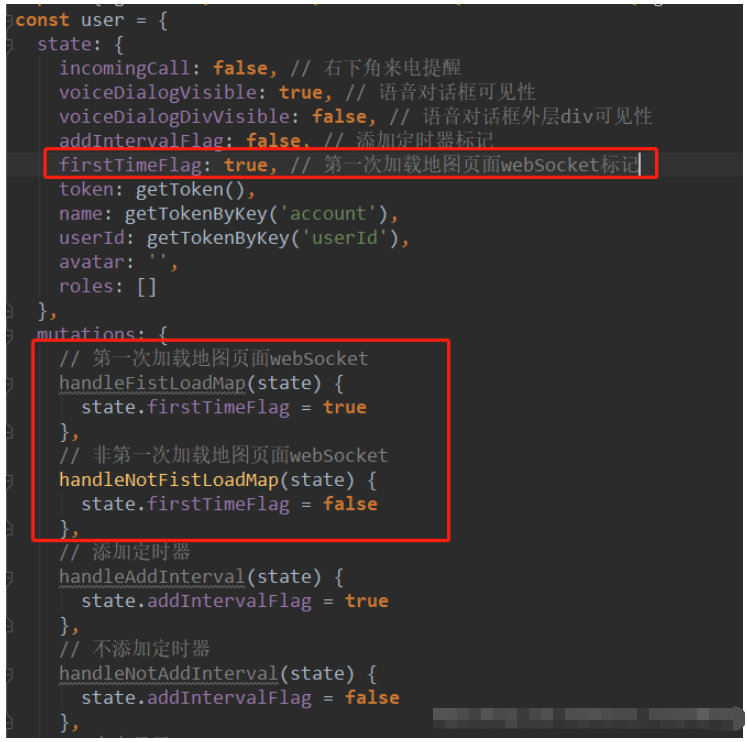
定义全局变量

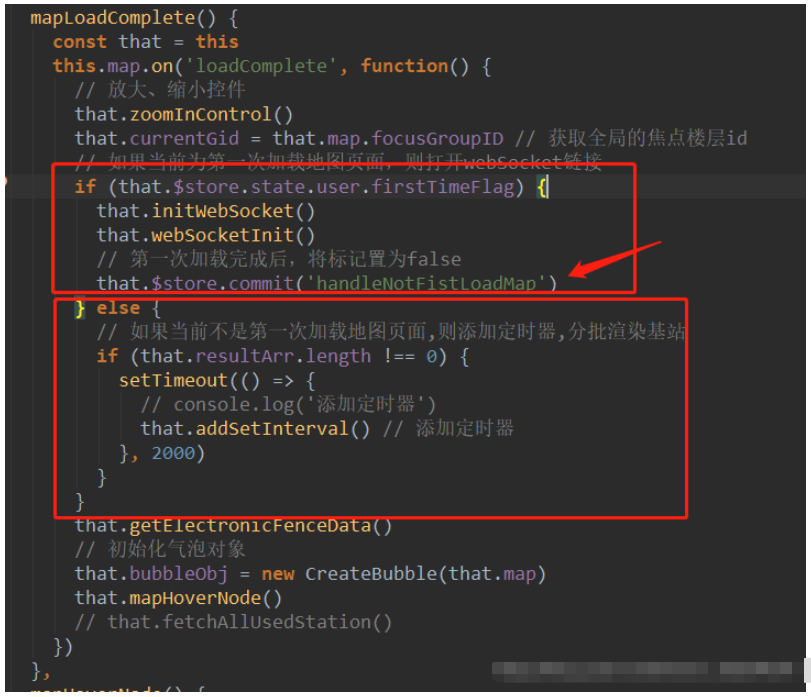
应用并改变全局变量的值

vue定时执行函数方法
内部方法setInterval(函数,定时时间)
5000是5秒,每5秒调一次接口
methods: {
// 测试函数
testHtml() {
console.log("测试")
},
mounted() {
//定时任务方法
this.$nextTick(() => {
setInterval(this.testHtml, 5000);
});
},