这篇文章主要介绍了微信小程序picker选择器获取值的方法有哪些的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇微信小程序picker选择器获取值的方法有哪些文章都会有所收获,下面我们一起来看看吧。
想要实现的效果:

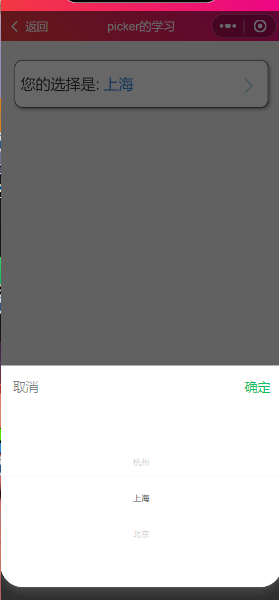
在选择器选择合适的选项后,页面显示所选择的内容
第一种方法:
//wxml页面
<picker bindchange="PickerChange" value="{{index}}" range="{{picker}}">
<!-- <view class="text3">{{picker?picker[index]:''}}</view> -->
<view class="txt">{{city}}</view>
<image class="image-jiantou1"
src="././image/箭头.png"></image>
</picker>//js页面
data: {
picker:['杭州','上海','北京'],
index:null,
city:'杭州'
},
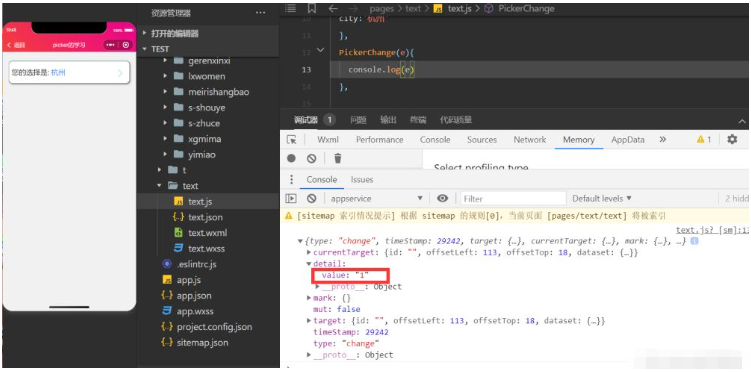
PickerChange(e){
console.log(e)
this.setData({
index:e.detail.value
})
if(this.data.index==0){
this.setData({
city:'杭州'
})
}
else if(this.data.index==1){
this.setData({
city:'上海'
})
}else{
this.setData({
city:'北京'
})
}
},
我们获取到的是picker选择器内容相对应的value值,所以想要获取相对应的内容,还要在进行一次赋值,若是选项较少还可以使用,那要是有十几个选项呢?这样也太麻烦了,且看第二种方法
第二种方法:获取到的value值是对应的picker数组的下标值,这样根据获得到的下标获得相对应的值
PickerChange(e){
this.setData({
city:this.data.picker[e.detail.value]
})
},