这篇文章主要介绍了style-loader使用pitch方法原理是什么的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇style-loader使用pitch方法原理是什么文章都会有所收获,下面我们一起来看看吧。
loader
loader是一个函数,loader模块要默认导出该函数,同时这个函数上可以有pitch方法,webpack会执行这个pitch方法,pitch方法会影响webpack后续行为。
loader的作用是将源文件转化为可以执行的js模块,webpack会检查loader返回的这个模块是否是正确的,符合js模块化规范,如果有错误会终止打包。例如我定义了一个
test.jstest.jsmodule.exports = function (a, b) {
return a+b;
}然后定义一个
test-loadertest.js
module.exports = function (content) {
return `var a = {name: 'wjl'}; module.exports = a;`
}test-loaderindex.jstest.jsnamewebpackconst a = require('./test.js')
console.log(a.name)打包结果为
main.jsmain.jswebpackvar a = {name: 'wjl'}; module.exports = a;test.jsa当把
test-loaderwebpackindex.jstest-loader.jsmodule.exports = function (content) {
// return `var a = {name: 'wjl'}; console.log(123); module.exports = a;`
return `var a = {name: 'wjl'}; console.log(123);`
}index.jsconst a = require('./test.js')
console.log(a, a.name)运行导出文件
main.js
这是由于这个模块没有导出内容(对象上没有属性),
test.js(如果
loaderimportrequirewebpackloader总结:
loaderjspitch
为什么需要使用pitch?我们以
css-loaderstyle-loader在只使用
css-loaderindex.cssindex.jsindex.cssindex.jsindex.cssindex.cssbody {
font-size: 16px;
color: red;
}index.jsconst style = require('./index.css')
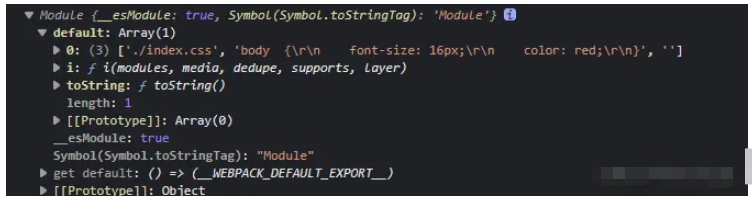
console.log(style);运行结果为:

css-loaderindex.css需要注意的是,这个对象是执行完
css-loadermy-style-loadercss-loadermy-style-loadermodule.exports = function (source) {
console.log('*******************');
console.log(source);
console.log('*******************');
return source;
}css-loaderindex.css// Imports
import ___CSS_LOADER_API_NO_SOURCEMAP_IMPORT___ from "./node_modules/.pnpm/registry.npmmirror.com+css-loader@6.7.3_webpack@5.75.0/node_modules/css-loader/dist/runtime/noSourceMaps.js";
import ___CSS_LOADER_API_IMPORT___ from "./node_modules/.pnpm/registry.npmmirror.com+css-loader@6.7.3_webpack@5.75.0/node_modules/css-loader/dist/runtime/api.js";
var ___CSS_LOADER_EXPORT___ = ___CSS_LOADER_API_IMPORT___(___CSS_LOADER_API_NO_SOURCEMAP_IMPORT___);
// Module
___CSS_LOADER_EXPORT___.push([module.id, "body {
font-size: 16px;
color: red;
}", ""]);
// Exports
export default ___CSS_LOADER_EXPORT___;也就是说,
index.cssindex.css使用
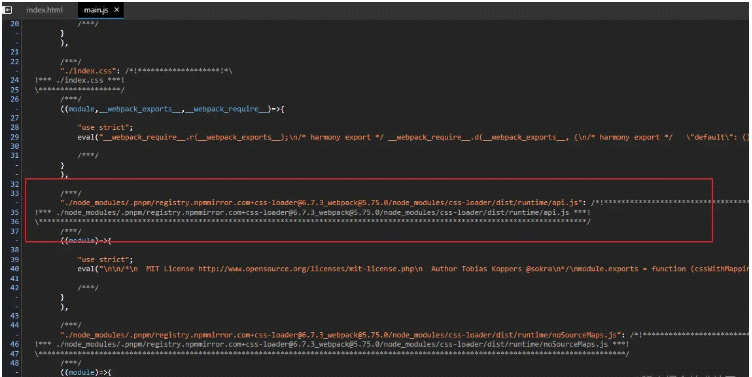
style-loaderdocumentstylestyle-loaderloadercss-loadercsscss-loaderstyleimportwebpack./node_modules/.pnpm/registry.npmmirror.com+css-loader@6.7.3_webpack@5.75.0/node_modules/css-loader/dist/runtime/api.jswebpack打包产物:

一个模块加载(import '!!xxxx-loader!./index.css')被
webpackmodule mapstyle-loadercss-loaderstylestyle为了得到
css-loaderstyle-loaderrequirerequire(`${loaderUtils.stringifyRequest(this, '!!' + remainingRequest)}`)
// !!./node_modules/.pnpm/registry.npmmirror.com+css-loader@6.7.3_webpack@5.75.0/node_modules/css-loader/dist/cjs.js!./index.csswebpackloader