这篇文章主要讲解了“如何使用node.js实现接口”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“如何使用node.js实现接口”吧!
1.安装node环境
2.创建一个文件夹放node项目,如api_event;
3.项目初始化:在新建的文件夹下执行 npm i ,会自动生成package.json文件;
4.安装express:npm i express@4.17.1
5.在项目中新建文件夹index.js来创建服务器,如下所示:
// 1.导入express
const express = require('express');
// 2.创建服务器的实例对象
const app = express();
// 3.启动服务器
app.listen(8088, () => {
console.log('api server running at http:127.0.0.1:8088');
});6.配置cors跨域:npm i cors@2.8.5 下载并导入配置cors中间件;
// 1.1 导入并配置cors中间件
const cors = require('cors');
app.use(cors());
// 1.2 配置解析表单数据的中间件, 这个中间件只能解析 application/x-www-form-urlencoded 格式的表单数据
app.use(express.urlencoded({ extended: false }));
// 1.3 只能解析parse application/json 格式
app.use(express.json());注意:客户端传参了但是服务器没有收到参数的话,说明你的express版本中的需要body-parser需要手动安装引用。
// 1.导入express
var express = require('express');
// 对body-parser进行配置,获取前端传送过来的数据
var bodyParser = require('body-parser');
// 2.创建服务器的实例对象
const app = express();
// 1.1 导入并配置cors中间件
const cors = require('cors');
app.use(cors());
// 1.2 配置解析表单数据的中间件, 这个中间件只能解析 application/x-www-form-urlencoded 格式的表单数据
app.use(bodyParser.urlencoded({ extended: false }));
// 1.3 只能解析parse application/json 格式
app.use(bodyParser.json());
//虽然请求体的格式不同,但是经过node解析后,他们最终得到的都是json格式的对象。7. 创建路由:在项目根目录创建两个文件夹,
router文件夹:存放路由
router_hander文件夹:存放路由的处理函数
8.在router文件夹下创建user.js用来创建用户相关的路由;
// 1.导入 express 模块
const express = require('express');
// 2.创建路由对象
const router = express.Router();
// 5.导入用户路由处理函数对应的模块
const user_handler = require('../router_handler/user')
// 3.挂载路由
// 注册新用户
router.post('/reg', user_handler.reg);
// 登录
router.post('/login', user_handler.login);
// 4.暴露router模块
module.exports = router;9.在router_hander文件夹中新建user.js,存放抽离出来的路由模块的处理函数;
// 注册新用户的处理函数
exports.reg = (req, res) => {
res.send('reg ok')
}
// 登陆的处理函数
exports.login = (req, res) => {
res.send('login ok')
}10. 在服务器中即app.js文件中导入并注册路由模块
// 导入并使用用户router模块
const userRouter = require('./router/user');
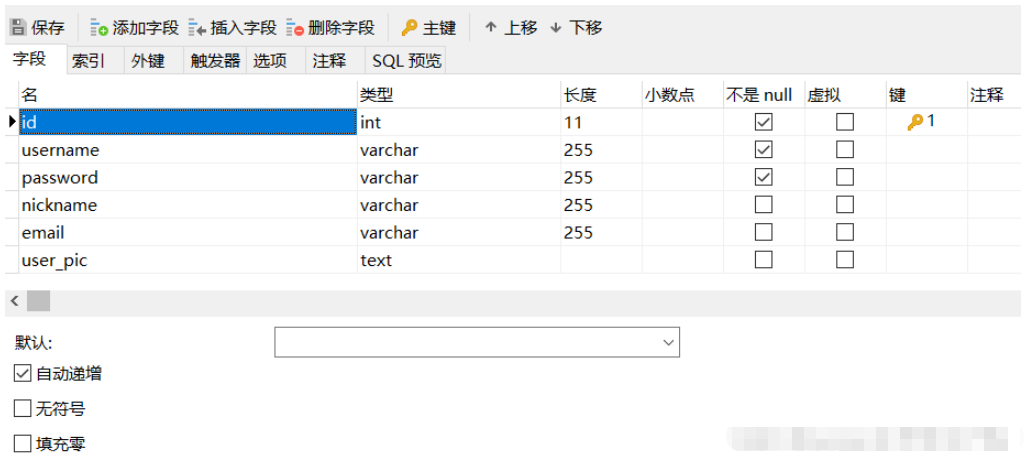
app.use('/api', userRouter);11.创建数据库表格:
我使用的mysql数据库管理工具是navicat,打开创建数据库my_db,创建数据表ev_users,表设计如下:

12.安装并配置mysql模块连接:npm i mysql@2.18.1
在根目录下新建的db文件夹下的index.js中导入mysql模块并创建数据库连接对象;
// 1.导入mysql模块
const mysql = require('mysql')
// 2.创建数据库连接对象
const db = mysql.createPool({
host: '127.0.0.1',
user: 'root',
password: '123456',
datebase: 'my_dv'
})
// 3.向外共享 数据库的连接对象
module.exports = db13. 代码优化:
(1)在app.js中封装res.send()的中间件,减少重复代码的使用;
// 一定要在路由之前封装res.cc函数
app.use((req, res, next) => {
// status 默认值为 1,表示失败的情况
// err的值,可能是错误对象,也可能是错误的描述字符串
res.cc = function (err, status = 1) {
res.send({
status,
message: err instanceof Error ? err.message : err,
});
};
next();
});(2)对用户输入的密码进行加密,防止数据库数据泄漏造成的数据威胁;
安装bcryptjs:npm i bcryptjs ,对用户密码加密 ;
在router_hander文件夹下的user.js里引入bcryptjs并使用;
// 1.导入加密功能的bcrypt.js
const bcrypt = require('bcryptjs');
//2.在处理函数中使用
// 注册用户的处理函数,如果用户名可用,则调用bcrypt.hashSync() 对密码进行加密
userinfo.password = bcrypt.hashSync(userinfo.password, 10);
// 登录用户的处理函数,判断密码是否正确
const compareResult = bcrypt.compareSync(userinfo.password, results[0].password);
if (!compareResult) return res.cc('登陆失败!');(2)使用第三方包来优化表单数据验证,检测输入的用户名等是否合法;
安装joi:npm i joi ,为表单中携带的数据项,定义验证规则;
安装@escook/express-joi中间件:npm i @escook/express-joi ,自动对表单数据进行验证;
在根目录下创建的scheme文件夹下新建user.js,存放用户的验证规则;
// 1. 导入定义验证规则的包
const joi = require('joi')
// string() 值必须是字符串
// alphanum() 值只能包含a-zA-Z的字符串
// min(1).max(10) 最大长度, 最小长度
// required() 值是必填项
// pattern() 值必须符合正则表达式
// 2. 定义用户名和密码的验证规则
const username = joi.string().alphanum().min(1).max(10).required()
const password = joi.string().pattern(/^[S]{6,12}/).required()
// 3. 对外共享定义验证注册和登录表单数据的规则对象
exports.reg_login_schema = {
body: {
username,
password
}
}在router文件夹下的user.js中使用验证规则,导入@escook/express-joi中间件和需要验证规则的对象,在路由器中url后插入中间件;
const express = require('express');
const router = express.Router();
// 导入用户路由处理函数对应的模块
const user_handler = require('../router_handler/user')
// 1.导入验证数据的中间件
const expressJoi = require('@escook/express-joi')
// 2.导入需要验证的规则对象
const { reg_login_schema } = require('../schema/user')
// 注册新用户 3.校验用户名和密码是否合法
router.post('/reg', expressJoi(reg_login_schema),user_handler.reg);
// 登录
router.post('/login', expressJoi(reg_login_schema),user_handler.login);
module.exports = router;在app.js中导入joi模块,如果验证失败则调用错误中间件:
// 1. 导入 joi 模块
const joi = require('joi')
// 导入并注册路由模块
const userRouter = require('./router/user')
app.use('/api',userRouter)
//2.定义错误级别的中间件
app.use((err, reg, res, next) => {
// 注意 此处一定要加return 终止 不然会连续调用两次res.send()程序,会报错
if(err instanceof joi.ValidationError) return res.cc(err);
// 未知的错误
res.cc(err);
})14. 开始在router_hander文件夹下的user.js里对用户注册和登录进行相关操作
(1) 注册用户的处理函数:
// 注册用户的处理函数
exports.reg = (req, res) => {
// 1.获取客户端提交到服务器的用户表单信息
const userinfo = req.body;
// 2.对表单中的数据进行合法性的校验
if (!userinfo.username || !userinfo.password) {
// return res.send({ status: 1, message: '用户名或者密码不合法!' });
return res.cc('用户名或者密码不合法!');
}
// 3.定义sql语句,查询用户名是否被占用
const sqlStr = 'select * from ev_users where username=?';
db.query(sqlStr, userinfo.username, (err, results) => {
// 3.1 执行sql语句失败
if (err) return res.cc(err);
// 3.2 判断用户名是否被占用
if (results.length > 0) {
return res.cc('用户名已存在,请更换!');
}
// 3.3 用户名可用
// 调用bcrypt.hashSync() 对密码进行加密
userinfo.password = bcrypt.hashSync(userinfo.password, 10);
// 4. 定义插入新用户的sql语句
const sql = 'insert into ev_users set ?';
// 4.1 调用db.query()执行sql语句
db.query(sql, { username: userinfo.username, password: userinfo.password }, (err, results) => {
// 4.2 判断sql语句是否执行成功
if (err) return res.cc(err);
// if (err) return res.send({ status: 1, message: err.message });
// 4.3 判断影响行数是否为1
if (results.affectedRows !== 1) return res.cc('用户注册失败,请稍后再试');
// 5.注册用户成功
res.send({ status: 0, message: '注册成功' });
});
});
};(2)登录用户的处理函数:
安装生成token(JSON Web Token)的包 :npm i jsonwebtoken
安装express-jwt 用来验证token: npm install express-jwt
在根目录下新建一个全局的配置文件config.js,共享token相关配置
// 这是一个全局的配置文件
module.exports = {
// 加密和解密token的密钥
jwtSecretKey: 'lemon likes web',
// token的有效期
expiresIn: '10h',
};在app.js文件中配置验证token的中间件
// 一定要在路由之前配置解析token的中间件
const expressJWT = require('express-jwt');
const config = require('./config');
app.use(expressJWT({ secret: config.jwtSecretKey }).unless({ path: [/^/api/] }));
// 1.3 导入并使用用户router模块
const userRouter = require('./router/user');回到router_hander文件夹下的user.js里写登录的处理函数
// 1. 导入生成token的包
const jwt = require('jsonwebtoken');
// 2. 登录用户的处理函数
exports.login = (req, res) => {
// 1. 接收表单数据
const userinfo = req.body;
// 2. 定义sql语句
const sql = 'select * from ev_users where username=?';
// 3. 执行sql语句,根据用户名查询用户信息
db.query(sql, userinfo.username, (err, results) => {
// 3.1 执行sql语句失败
if (err) return res.cc(err);
console.log(results.length);
// 3.2 执行sql语句成功,但是获取到的数据条数不等于1,则表示没有该数据
if (results.length !== 1) return res.cc('登录失败!');
// 4. 判断密码是否正确
const compareResult = bcrypt.compareSync(userinfo.password, results[0].password);
if (!compareResult) return res.cc('登陆失败!');
// 5. 在服务器端生成 Token的字符串
const user = { ...results[0], password: '', user_pic: '' };
// 6. 对用户信息进行加密,生成Token字符串
const tokenStr = jwt.sign(user, config.jwtSecretKey, { expiresIn: config.expiresIn });
// 7. 调用res.send()将token响应给客户端
res.send({
status: 0,
message: '登陆成功!',
token: 'Bearer ' + tokenStr,
});
});
};