本篇内容介绍了“vant4如何封装日期段选择器”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
TimeRangePickerTypes.ts
import { ExtractPropTypes, PropType } from 'vue'
import dayjs from 'dayjs'
export const props = {
/** 窗口是否显示 */
visible: {
type: Boolean,
default: false
},
/** 时间段,[HH:mm,HH:mm] */
times: {
type: Array as PropType<string[]>,
default: () => [dayjs().format('HH-mm'), dayjs().format('HH-mm')]
},
/** 中间分隔符 */
apart: {
type: String,
default: '~'
},
/** 最大时间 */
maxTime: {
type: Number,
default: 23
},
/** 最小时间 */
minTime: {
type: Number,
default: 1
},
/** 最大分钟数 */
maxMinute: {
type: Number,
default: 59
},
/** 最小分钟数 */
minMinute: {
type: Number,
default: 1
}
}
export type Props = ExtractPropTypes<typeof props>
export interface timeResult {
/** 开始时间 */
startTime: string
/** 开始分钟 */
startMinute: string
/** 结束时间 */
endTime: string
/** 结束分钟 */
endMinute: string
}TimeRangePicker.vue
<script lang="ts" setup>
import { ref, unref, watchEffect } from 'vue'
import { Popup, Picker } from 'vant'
import { props as TimeRangePickerProps } from './types'
import { useColumns } from './composable/useColumns'
const props = defineProps(TimeRangePickerProps)
interface Emits {
/* 显示窗口 */
(e: 'update:visible', value: boolean): void
/* 更新时间段 */
(e: 'update:times', value: string[]): void
/** 确认事件 */
(e: 'confirm'): void
}
const emits = defineEmits<Emits>()
/** 选择的值 */
const selectedValues = ref<string[]>([])
/** 窗口是否显示 */
const popupVisible = ref(false)
watchEffect(() => {
popupVisible.value = props.visible
if (props.times.length !== 2) throw new Error('时间格式错误')
/** 开始时间 分秒 */
const startTimes = props.times[0].split(':')
/** 结束时间 分秒 */
const endTimes = props.times[1].split(':')
if (startTimes.length !== 2) throw new Error('开始时间格式错误')
else if (endTimes.length !== 2) throw new Error('结束时间错误')
selectedValues.value = [startTimes[0], startTimes[1], props.apart, endTimes[0], endTimes[1]]
})
const { columns } = useColumns(props)
/** 选择时间段取消事件 */
const onPopupClose = () => {
emits('update:visible', false)
}
/** 确定按钮单击事件 */
const onConfirm = () => {
const onValue = unref(selectedValues.value).filter((item) => item !== props.apart)
emits('update:times', [`${onValue[0]}:${onValue[1]}`, `${onValue[2]}:${onValue[3]}`])
emits('confirm')
onPopupClose()
}
</script>
<template>
<Popup v-model:show="popupVisible" position="bottom" @close="onPopupClose">
<Picker
v-bind="$attrs"
v-model="selectedValues"
:columns="columns"
@confirm="onConfirm"
@cancel="onPopupClose"
/>
</Popup>
</template>useColumns.ts
import { computed, ref } from 'vue'
import { PickerOption } from 'vant'
import { Props } from '../types'
export function useColumns(props: Props) {
/** 时段 */
const times = computed(() => {
const result: PickerOption[] = []
for (let i = props.minTime; i <= props.maxTime; i++) {
const v = `${i}`.padStart(2, '0')
result.push({
text: v,
value: v
})
}
return result
})
/** 分钟 */
const minutes = computed(() => {
const result: PickerOption[] = []
for (let i = props.minMinute; i <= props.maxMinute; i++) {
const v = `${i}`.padStart(2, '0')
result.push({
text: v,
value: v
})
}
return result
})
/** 显示列 */
const columns = ref<PickerOption[][]>([
times.value,
minutes.value,
[{ text: props.apart, value: props.apart }],
times.value,
minutes.value
])
return {
columns
}
}使用
<script setup lang="ts">
import { ref } from 'vue'
import { TimeRangePicker } from './components'
const visible = ref(false)
const times = ref(['10:10', '12:10'])
const onConfirm = () => {
console.log('选择的时间是', times.value)
}
</script>
<template>
<div>
<van-button type="primary" @click="visible = true">选择日期</van-button>
<time-range-picker
v-model:visible="visible"
v-model:times="times"
:max-time="23"
@confirm="onConfirm"
></time-range-picker>
</div>
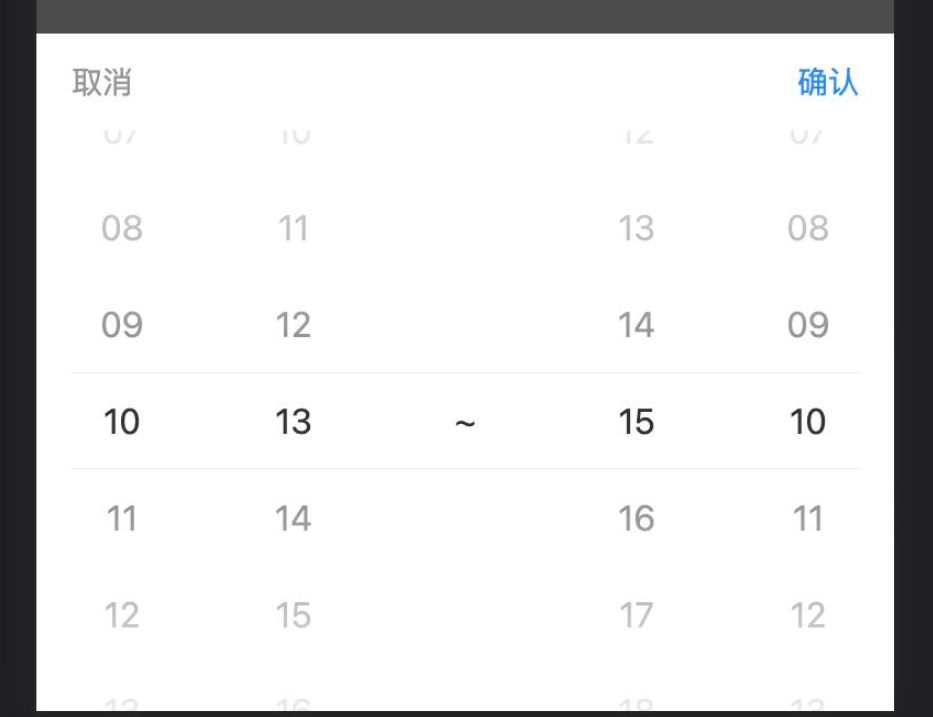
</template>效果